- News
- 0 likes
- 12476 views
- 0 comments
Qué son los patrones
Un patrón o motivo (pattern) es una imagen que, colocada junto a copias de si misma puede repetirse hasta el infinito sin que el dibujo así tenga rupturas.
Los patrones o motivos son de varios tipos. El más sencillo es el que tiene como elemento básico (esa imagen que se repite), una loseta o tesela oblonga. Las más de las veces esta loseta es cuadrada, pero no es imprescindible y puede ser rectangular.
![]()
La mayoría de los motivos que se usan en decoración se pueden acoger a este tipo. Son lo más sencillos de componer. Su forma más simple y usual son los que tienen un cuadrado como base.

Este cuadrado se repite en todas direcciones para formar un patrón. La tesela puede ser cada vez más compleja.

Con lo que el mosaico resultante es más elaborado.

Eso incluye variaciones de color.

Que permiten que el mosaico sea visualmente más complejo.

Hasta aquí todo es sencillo. El dibujo de las losetas no se mezcla ni entrecruza. Unas están simplemente al lado de las otras. La cuestión se complica cuando queremos que la tesela tenga dibujos distintos en cada lado o muy complejos interiormente y queremos que esos dibujos coincidan para formar el "infinito" característico de los patrones. Un ejemplo de esto son las lacerías arábigas o celtas, donde formas a veces muy complejas se enlazan formando un tejido sin fin. Otro son los dibujos de materiales textiles estampados.
Lo bonito de un patrón es que el tamaño esté proporcionado con el uso. Con un patrón de componente grande aplicado a un espacio pequeño, no se aprecia bien el ritmo de la repetición. Con un patrón demasiado pequeño aplicado a un espacio grande, no se aprecian los detalles y comienzan a apreciarse patrones no deseados. El ritmo visual se empasta.
Hacer patrones con ordenador
Muchos programas gráficos admiten la definición de elementos especiales de relleno llamados patrones (patterns). Cada pattern es una de esas losetas oblongas que hemos mencionado y que permite hacer rellenos infinitos. Los patterns se pueden crear, definir, guardar, exportar, etc...
Su ventaja es que son extremadamente cómodos de usar comparados con lo que costaría hacer los dibujos de forma manual. Su desventaja es que, en programas de dibujo vectorial, sobrecargan bastante los ficheros, y en programas de mapa de bits (Photoshop), es que no son escalables sin perder resolución (no son vectoriales).
¿Qué programas son más adecuados para la elaboración de motivos infinitos? Pues son de dos tipos. El primero es cualquier programa de dibujo vectorial, como Adobe Illustrator, Macromedia Freehand o CorelDraw. El segundo tipo es un programa de imagenes de mapa de bits como Adobe Photoshop, Jasc PaintShop Pro o Corel Photopaint (por citar los más usuales).
Illustrator y Photoshop trabajan muy bien en conjunción y esa es quizá la mejor opción (con ella se han hecho los ejemplos de este artículillo).

Quien no haya hecho patrones pensará, al modo clásico, que las piezas básicas que dan lugar a ese patrón son algo parecido a esto:


Bueno, en lo que a piezas de elaboración se refiere, es cierto. pero en cuanto a ajuste de la pieza básica (aquella que formará el patrón una vez aplicada), no. En diseño con ordenador, la pieza básica es algo como esto:
![]()
Esto es así porque la forma más sencilla (y extendida) de fabricar un patrón con ordenador es definirlo como elemento "patrón" (pattern), que sigue una conducta especial. El problema de este tipo de elementos de dibujo 2D es que deben estar siempre formado por cajas oblongas (cuadrados o rectángulos). Un triángulo, por ejemplo, no puede ser un "motivo" (pattern).
El truco de hacer un pattern es las más de las veces que el centro del dibujo (en la concepción "clásica"), se convierta, cortada en cuartos, en las esquinas del patrón. Sin embargo, esto puede muchas veces ser más complicado que el planteamiento "de esquina". Veamos dos ejemplos de patrones típicos. Están realizados con Illustrator, pero la técnica se puede aplicar a cualquier programa de los mencionados antes.
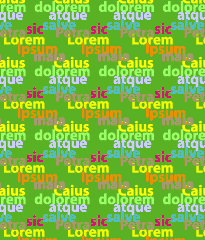
Receta 1: Un patron formado por textos

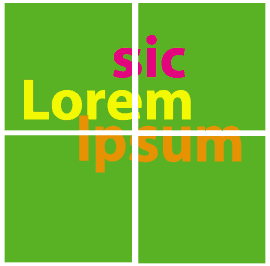
Se hace un cuadrado para usarlo como base a la que ceñirse. Dentro se ponen los textos que se crean convenientes.

A continuación, se parte en cuadrado y su contenido en cuatro partes iguales (mitad horizontal y mitad vertical).

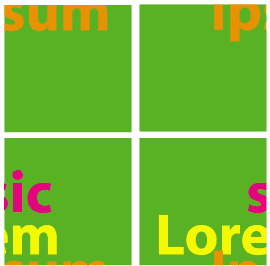
Se trastocan las mitades izquierdas por las derechas.

Las mitades superiores se trastocan por las inferiores.

Se unen bien y ya se tiene la base principal.

Ahora hay que pulirla para que, al añadirle cosas en la cruz intermedia (que originalmente eran las esquinas), no quede el dibujo entrecortado. Se ponen textos en esa zona y ya está hecha la loseta básica.

Para aplicarlo, se ajusta el tamaño de la loseta conforme al espacio que se tenga pensado para aplicarlo y entonces se define como motivo (pattern).
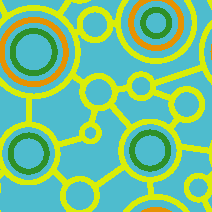
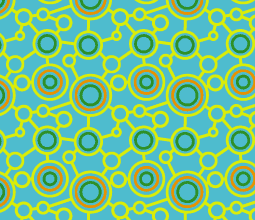
Receta 2: Un patron formado por círculos y rayas

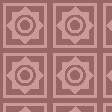
Se hace un cuadrado para usarlo como base a la que ceñirse. Dentro se dibuja lo que se quiera, sin salirse.

A continuación, se parte en cuadrado y su contenido en cuatro partes iguales (mitad horizontal y mitad vertical). Se trastocan las mitades izquierdas por las derechas. Las mitades superiores se trastocan por las inferiores. Se unen bien y ya se tiene la base principal.

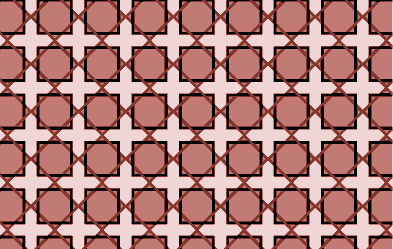
Ahora hay que pulirla para que, al añadirle dibujos en la cruz intermedia (que originalmente eran las esquinas), no quede el dibujo entrecortado. Se añaden los trazos convenientes por encima de lo que es el eje vertical y horizontal.textos en esa zona y ya está hecha la loseta básica.

Para aplicarlo, se ajusta el tamaño de la loseta conforme al espacio que se tenga pensado para aplicarlo y entonces se define como motivo (pattern).
[© Gustavo Sánchez Muñoz, 2021] http://www.gusgsm.com

Comments (0)